Table of contents
- What is Angular?
- What is Typescript?
- What is Data Binding?
- What are SPA?
- What are Decorators?
- Advantages of Angular?
- What are templates?
- What are Annotations?
- What are Directives?
- What is AOT compilation?
- What are Components
- What are Pipes
- What is an NgModule?
- What is an Encapsulation?
- What are the Lifecycle Hooks?
- What is String Interpolation?
- What are Template Statements
- What are services?
- What is a Promise?
- What is an Observable?
- Promise vs Observable
- What are Template and Reactive Forms?
- What is Eager and Lazy Loading?
- What is the difference between Angular, Vue and React?
- What is change detection?
- What is Dependency Injection?
In the next few days, I will be participating in interviews for new companies interested in my profile. As I do not want to be unprepared, I am studying for some typical questions they might ask during the interview.
Please share your thoughts in the comments and tell me if I miss anything. And do not forget to leave a like 👍 if you find the article useful so that we can reach more people in my same situation.
What is Angular?
AngularJS was developed in 2009 by a Google developer named Miško Hevery. It was just a side project, which was intended to help develop some internal projects he was working on. Eventually, Miško and colleagues began using AngularJS for more projects until it was released as an open source project in 2010. In 2014-2015, the framework was rewritten to comply with the new advances and standards of Javascript, its name was changed to Angular and the team began to follow a semantic versioning pattern.
What is Typescript?
TypeScript is a typed superset of JavaScript, meaning that it adds rules about how different kinds of values can be used. TypeScript checks your code and erases the types to produce the resulting “compiled” code. This means that once your code is compiled, the resulting plain JS code has no type information.
What is Data Binding?
According to Wikipedia, "In computer programming, data binding is a general technique that binds data sources from the provider and consumer together and synchronizes them". Data binding is used on websites with interactive components such as forms. Angular uses the two-way binding. All changes to the user interface are reflected in the corresponding model state. Conversely, changes in the model state are reflected in the UI state. This allows the framework to connect the DOM to the model data via the controller.
What are SPA?
A Single Page Application is a web app that loads only a single web document and then updates its content via Javascript APIs (XMLHttpRequests or Fetch).
What are Decorators?
It is a function that attaches metadata to a class, method, accessor, property or parameter. It is applied by using a '@' followed by the decorator's name:
Class decorators:
- @NgModule // Defines the class as Angular Module
- @Component // Defines the class as component
- @Injectable // Decorator that marks a class as available to be provided and injected as a dependency.
- @Directive // Decorator that marks a class as an Angular directive. You can define your own directives to attach custom behavior to elements in the DOM.
- @Pipe // Decorator that marks a class as Angular Pipe and supplies configuration metadata.
Property decorators:
- @Input // Input decorator marks the property as the input property. I.e it can receive data from the parent component. The parent component uses the property binding to bind it to a component property.
- @Output // Output decorates the property as the output property. We initialize it as an EventEmitter. The child component raises the event and passes the data as the argument to the event. The parent component listens to events using event binding and reads the data.
- @HostBinding // Decorator that marks a DOM property as a host-binding property and supplies configuration metadata. Angular automatically checks host property bindings during change detection, and if a binding changes it updates the host element of the directive.
- @ContentChild // The ContentChild & ContentChildren are decorators, which we use to Query and get the reference to the Projected Content in the DOM. Projected content is the content that this component receives from a parent component.
- @ContentChildren //
- @ViewChild // The ViewChild or ViewChildren decorators are used to Query and get the reference of the DOM element in the Component. ViewChild returns the first matching element and ViewChildren returns all the matching elements as QueryList of items.
- @ViewChildren //
Methods decorator:
- @HostListener // The HostListener listens to host events. The host is an element on which we attach our component or directive. Using HostListener we can respond whenever the user performs some action on the host element.
Parameter decorators:
- @Host // Parameter decorator on a view-provider parameter of a class constructor that tells the DI framework to resolve the view by checking injectors of child elements, and stop when reaching the host element of the current component.
- @Inject // The Inject is a constructor parameter decorator, which tells angular to Inject the parameter with the dependency provided in the given token. It is a manual way of injecting the dependency
- @Self // The Self decorator instructs Angular to look for the dependency only in the local injector.
- @SkipSelf // The SkipSelf decorator instructs Angular to look for the dependency in the Parent Injector and upwards.
- @Optional // Optional marks the dependency as Optional. If the dependency is not found, then it returns null instead of throwing an error
Advantages of Angular?
MVC Architecture // An architectural pattern consisting of three parts: Model, View, Controller. Model: Handles data logic. View: It displays the information from the model to the user. Controller: It controls the data flow into a model object and updates the view whenever data changes
Modules // Modules are containers for a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities.
Dependency Injection // Allows classes with Angular decorators, such as Components, Directives, Pipes, and Injectables, to configure dependencies.
Clean and maintainable code
Unit Testing
Reusable components
Data binding
8 Responsive
What are templates?
Templates in Angular represent a view whose role is to display data and change the data whenever an event occurs. It's default language for templates is HTML. Templates separate the view layer from the rest of the framework so we can change the view layer without breaking the application.
What are Annotations?
They are a declarative way to add metadata to code. @Component is an annotation that tells Angular, that the class, to which the annotation is attached, is a component.
@Component({
selector: 'tabs',
template: `
<div>Hello World!</div>
`
})
export class Tabs {
}
What are Directives?
Directives are classes that add additional behaviour to elements in your Angular applications.
Attribute directives // Modify the behavior of other HTML elements, attributes, properties, and components. (ex. NgClass, NgStyle, NgModel)
Component Directives // A directive with a template for reusable components
Structural directives // When structural directives are applied they generally are prefixed by an asterisk, , such as ngIf. This convention is shorthand that Angular interprets and converts into a longer form. Angular transforms the asterisk in front of a structural directive into an that surrounds the host element and its descendants.
What is AOT compilation?
The Ahead-of-time (AOT) compiler converts the Angular HTML and TypeScript code into JavaScript code during the build phase, i.e., before the browser downloads and runs the code.
What are Components
Components are the main building block for Angular applications. Each component consists of:
- An HTML template that declares what renders on the page
- A TypeScript class that defines behaviour
- A CSS selector that defines how the component is used in a template
- Optionally, CSS styles applied to the template
What are Pipes
Pipes are simple functions to use in template expressions to accept an input value and return a transformed value.
Commonly used built-in pipes
- DatePipe: Formats a date value according to locale rules.
- UpperCasePipe: Transforms text to all upper case.
- LowerCasePipe: Transforms text to all lower case.
- CurrencyPipe: Transforms a number to a currency string, formatted according to locale rules.
- DecimalPipe: Transforms a number into a string with a decimal point, formatted according to locale rules.
- PercentPipe: Transforms a number to a percentage string, formatted according to locale rules.
{{ (true ? 'true' : 'false') | uppercase }}
Pipes can either be Pure or Impure. The first does not use an internal state, and the output remains the same as long as the parameters passed remain the same. The latter is called on every change detection cycle and its inputs can be mutable.
What is an NgModule?
NgModules are containers that reserve a block of code to an application domain or workflow. @NgModule takes a metadata object that generally describes the way to compile the template of a component and generate an injector at runtime. In addition, it identifies the module's components, directives, and pipes, making some of them public, through the export property so that external components can use them.
What is an Encapsulation?
In Angular, a component's styles can be encapsulated within the component's host element so that they don't affect the rest of the application. The Component's decorator provides the encapsulation option which can be used to control how the encapsulation is applied on a per component basis.
It can be of 3 types:
- Emulated // The styles of components are added to the of the document, making them available throughout the application, but their selectors only affect elements within their respective components' templates.
- None // The styles of components are added to the of the document, making them available throughout the application, so are completely global and affect any matching elements within the document.
- ShadowDom // The styles of components are only added to the shadow DOM host, ensuring that they only affect elements within their respective components' views.
What are the Lifecycle Hooks?
A component instance has a lifecycle that starts when Angular instantiates the component class and renders the component view along with its child views. The lifecycle continues with change detection, as Angular checks to see when data-bound properties change, and updates both the view and the component instance as needed. The lifecycle ends when Angular destroys the component instance and removes its rendered template from the DOM.
- ngOnChanges // Responds when Angular sets/resets data-bound input properties.
- ngOnInit // Initialize the directive/component after Angular first displays the data-bound properties and sets the directive/component's input properties/
- ngDoCheck // Detect and act upon changes that Angular can't or won't detect on its own.
- ngAfterContentInit // Responds after Angular projects external content into the component's view.
- ngAfterContentChecked // Respond after Angular checks the content projected into the component.
- ngAfterViewInit // Respond after Angular initializes the component's views and child views.
- ngAfterViewChecked // Respond after Angular checks the component's views and child views.
- ngOnDestroy // Cleanup just before Angular destroys the directive/component.
What is String Interpolation?
Interpolation refers to embedding expressions into marked up text. By default, interpolation uses the double curly braces {{ and }} as delimiters.
<p>{{title}}</p>
<div><img alt="item" src="{{itemImageUrl}}"></div>
What are Template Statements
Template statements are methods or properties that you can use in your HTML to respond to user events. With template statements, your application can engage users through actions such as displaying dynamic content or submitting forms.
<button type="button" (click)="deleteHero()">Delete hero</button>
What are services?
Services in Angular let you define code or functionalities that are then accessible and reusable in many other components in your Angular project. Services help you with the abstraction of logic and data that is hosted independently but can be shared across other components.
The service class has a single, well-defined function, helping you make your application structure very modular. It is different from other classes in Angular because of the injection process. Dependency injection is the concept that allows you to receive dependencies from one class to another.
What is a Promise?
Promises in Angular provide an easy way to execute asynchronous functions that use callbacks, while emitting and completing (resolving or rejecting) one value at a time. When using an Angular Promise, you are enabled to emit a single event from the API. Then, the controller (or the directive) takes on, registering up to three callbacks – success, error, and/or notifications.
What is an Observable?
They represent a stream of values that can handle 0, 1, or multiple events, using the same API for each.
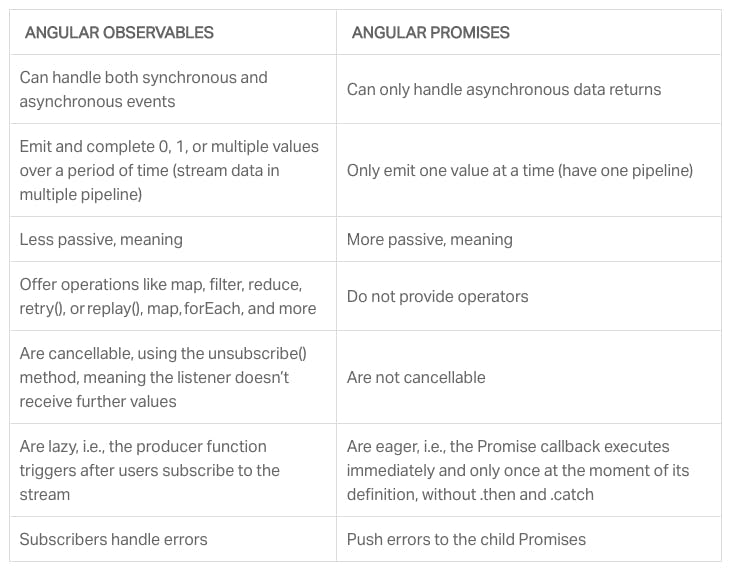
Promise vs Observable

What are Template and Reactive Forms?
Angular takes away the complexity of building forms by providing two modules: template-driven and reactive forms. There is no best way to create a form, and both can be used on the basis of the use case.
Template-driven forms are recommended to build simple forms with minimal validation. Reactive forms instead are suggested for granular control of input fields with asynchronous and complex validators.
Template-Driven Form uses Angular’s two-way data-binding directive (ngModel) to create and manage the underlying form instance. In addition, as the name suggests, the view component mainly drives a template form. So, it uses directives placed in HTML rather than TypeScript or JavaScript to manage the form. A template-driven form is asynchronous due to the use of “directives” because the creation of form controls is delegated to the declared directives
Reactive forms use the component class to programmatically declare the form controls and the necessary validators synchronously. Then we bind the controls to the input fields in the HTML template. Reactive forms use classes such as FormGroup and FormControl to define groups and controls wired to the template.
What is Eager and Lazy Loading?
A module can be loaded eagerly, lazily and preloaded. Eager loading is loading modules before the application starts. Lazy loading is loading modules on demand. Preloading is loading modules in the background just after the application starts. In lazy loading and preloading, modules are loaded asynchronously.
What is the difference between Angular, Vue and React?
React is a UI library, Angular is a fully-fledged front-end framework, while Vue.js is a progressive framework. React can be used as a UI library to render elements, without enforcing a specific project structure, and that’s why it’s not strictly a framework. The Vue.js core library focuses only on the View layer. It’s called a progressive framework because you can extend its functionality with official and third-party packages, such as Vue Router or Vuex, to turn it into an actual framework. Angular is a fully-fledged front-end framework.
What is change detection?
It is an Angular Framework feature that ensures that the data in the component is in sync with the view. It works by detecting changes such as clicks, HTTP requests and other events and instantly deciding whether the view needs to be updated or not.
What is Dependency Injection?
It is a design pattern that Angular uses to make classes independent of dependencies, reduce boilerplate code and make easily manageable apps, and is essential for unit testing. Angular classes request dependencies from external sources such as objects, rather than creating those dependencies.
Links: [angular.io/](Angular Docs) https://www.simplilearn.com/tutorials/angular-tutorial/angular-interview-questions [c-sharpcorner.com/article/templates-in-angu.. Corner) [blog.thoughtram.io/angular/2015/05/03/the-d.. & Decorations) [syncfusion.com/blogs/post/angular-template-.. & Reactive Forms) [imperva.com/learn/performance/lazy-loading/.. Loading)